Авторы: Бонни Лида Роджерс и Барбара Чапарро
В нашем последнем выпуске новостей «Удобство пользования» (Usability News) мы обсуждали общее назначение навигационной цепочки как метода навигации на интернет-сайтах (Лида, Халл и Пилчер, 2003).
Термин «навигационная цепочка» на английском называют «breadcrumb» – «хлебная крошка», а получил такое название термин из сказки Братьев Гримм – «Гензель и Гретель». Гензель выложил длинную дорожку за собой из хлебных крошек, чтобы потом найти дорогу домой. В наше время интернет-пользователи часто нуждаются в необходимости возвращаться назад на предыдущие страницы на сайте, кибер-версия называется «пройденный путь».
Существует три различных типа навигационного меню, представленных на сайтах – путь, атрибут и расположение. Путь достаточно динамичен на любой странице и будет показывать разную цепочку, базирующуюся на том, как пользователь нашел данную страницу. Атрибут отображает метаинформацию, показывающую несколько возможных путей найти страницу. Расположение – это текстовое представление структуры сайта: Главная> Мебель> Стулья> Кожаные стулья. Такие способы поиска позволяют переходить на основные категории информации через континуум в последовательном порядке. Независимо от того, как пользователь открыл «Кожаные стулья», навигационное расположение отображает тот же порядок. Эти знания помогает сделать вывод об эффективности «Расположения».
В целом, навигационная цепочка служит двум целям:
1) информация для пользователя его конкретного расположения на сайте;
2) возможность «перепрыгнуть» к ранее просмотренным страницам без обращения к кнопке «Назад», других панелей или главного поиска.
«Хлебные крошки» предоставляют информацию, ссылки по обратному линейному закону, тогда как методы навигации: поля поиска или горизонтальная / вертикальная панели навигации служат как подход для получения прогнозируемой информации в будущем. Системы, поддерживающие навигацию стратегиями просмотра и аналитики, как было предложено Марчионни (1995), и являются наиболее выгодными для пользователей, с тех пор как выявлены наиболее востребованными. По словам Стивена Круга (2000) цепочка наиболее ценна в качестве детали навигационной схемы сайта, оптимально расположенной в верхней части страницы, выделенной мелким шрифтом.
Навигационная цепочка помогает уменьшить дезориентацию на сайте, показывая «ментальную модель» макета сайта для пользователя. (Бернард, 2003), однако, не было найдено исследований для проверки этого предположения. Хотя, это логично, ведь постоянная визуализация пути текущего местоположения увеличила бы их знания и осведомленность о структуре сайта. Томс (2000) предполагает, что людям нужно, в равной степени, стабильное ориентирующее устройство, такое как меню, облегчающее поиск путей по сайту, и система, которая поддерживает сканирование, сглаживающее ход поиска. Исследования сообщают, что навигационная цепочка улучшает эффективность пользования сайта (Мальдонадо и Резник, 2002; Боулер, Н. и Шварц, 2001). Однако, наши предыдущие анализы показали ограниченность использования «хлебных крошек» в качестве навигационного инструмента и различий в эффективности сайтов, OfficeMax и каталог Google (Лида, и др., 2003).
Целью данного исследования является дальнейшее расследование использования навигационной цепочки, путем оценки ответов на следующие вопросы:
1) Предпочитают ли пользователи использовать цепочку как навигационный инструмент?
2) Улучшает ли пользование цепочкой эффективность навигации?
3) Влияет ли на эффективность работы определенное расположение на странице пути навигационной цепочки?
4) Помогает ли цепочка пользователю в построении «метальной модели» структуры сайта?
Метод
Участники
Сорок пять участников (20 мужчин, 25 женщин) с средним возрастом 27 лет (диапазон от 18 до 64) стали добровольцами в исследовании «удобств использования». Исследуемые состояли из 60% из Кавказа, 11% афроамериканцев, 7% испаноязычных, 20% азиатских / тихоокеанских островов, и 2% коренных американцев. Все участники были знакомы с интернетом и 98% сообщили, что пользуются Интернетом, по крайней мере, один раз в неделю.
Материалы / Порядок
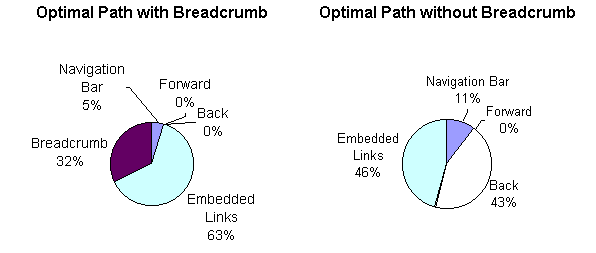
Для того, чтобы оценить различия, мы сконструировали сайт для садовых инструментов и продуктов «Сад», для наполнения контента для сайта добавили руководство Microsoft © FrontPage.

Участникам было предложено заполнить поиск 21 задачей (например, какое цветущее дерево терпит влажную почву?) на сайте «Сад» и записывать свои ответы. Такое задание было разработано для того, чтобы пересечь каждый из четырех уровней сайта и структурировать таким образом, чтобы эффективность была оптимизирована за счет использования навигационной цепочки.

Было создано три варианта этого сайта, с одинаковым содержанием и структурой, но разные по наличию и положению «хлебных крошек». В первой вариации цепочка была представлена в верхней части страницы, во второй вариации – под заголовком страницы, примерно 30% от верхней части страницы, и в третьем варианте не было цепочки вообще. Другие опции по навигации были включены слева (главная, продукты, класс Предложения, FAQ Скидки и свяжитесь с нами, кнопка «Назад») и цепочки с первым и вторым вариантами. Участники были рандомизированы в один из трех сайтов, и им было дано примерно 30 минут, чтобы найти информацию. Время, клики мышки, удовлетворение и «ментальная модель» сайта была собрана.


Навигационная эффективность была измерена общим числом страниц. Методы навигации на странице, такие как клики «назад» и «вперед», клики навигационного меню, навигационная панель, встроенные ссылки, также были собраны. Эти данные были получены с помощью программы слежения ErgobrowserTM. Pentium 4 на базе персональных компьютеров, с частотой 60 Гц, монитор 96 dpi 17 » с разрешением 1024 х 768 пикселей в сети кампуса были использованы для доступа к сайтам.
После завершения задач на сайте, удовлетворенность сайтом измерялась степенью Удовлетворенности Пользователей Survey (SUS), инструмента, адаптированного для сети, состоящего из 10 вопросов качества использования по шкале Лайкерта 1-5 («Абсолютно не согласен»и« Полностью согласен »), (Брук, 1986).
Для оценки «ментальной модели» сайта, участникам было предложено выбрать модель, одну из четырех графических представлений или прорисовать собственную презентацию. Демографическая и пользовательская информация также была собрана у участников через анкетирование.




Результаты
1) Предпочитают ли пользователи использовать цепочку как навигационный инструмент?
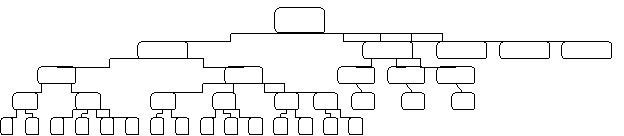
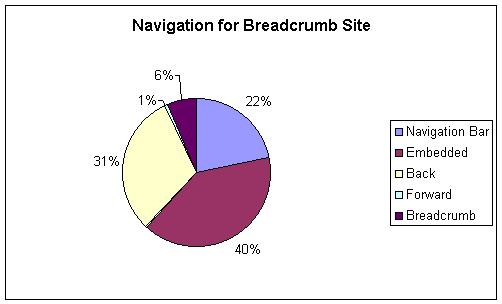
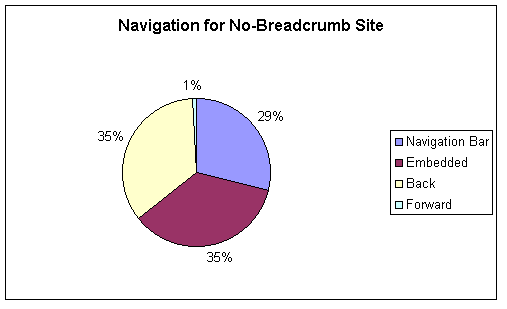
Участники, которые были на сайтах с навигационной цепочкой (N = 30), из них 40% использовали цепочки пять и более раз (Диапазон = 5 — 31, п = 14), однако, это всего лишь 6% от навигации в целом. Кнопка «Назад», главная панель и встроенные ссылки были использованы больше всего. Без присутствия «хлебных крошек», кажется, как будто использование навигационной панели, встроенные ссылки и кнопки «Назад» относительно равны.


2) Улучшает ли пользование цепочкой эффективность навигации?
Чтобы убедиться, что существуют различия эффективности среди тех, кто использовал «хлебные крошки» для навигации, мы классифицировали участников на пользователей «хлебных крошек» (≥ 5 кликов) и не-пользователей «хлебных крошек» (<5 кликов). Существенное различие было обнаружено среди тех, кто часто использует «вернуться Назад», когда как пользователи цепочки обращаются к этой кнопке меньше (M= 20.00, SD = 18.86), нежели не-пользователи (M = 45.00, SD = 15.83), t(28) = 3.95, p = <01.
Хотя пользователи цепочки полагались на кнопку «Назад» меньше, не было никаких существенных различий между группами, в общем: встроенные ссылки, навигационная панель кликов, или время для выполнения задач.
3) Влияет ли на эффективность работы определенное расположение на странице пути навигационной цепочки?
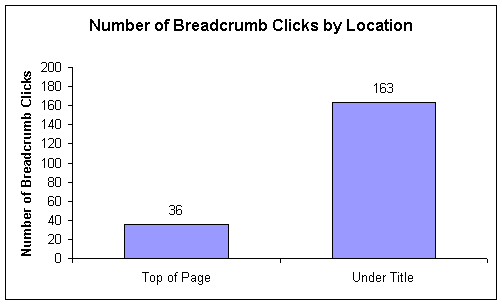
Использование «крошки» варьируется в зависимости от расположения на странице. Было 199 кликов «крошек» на 30 участников, из них 82% (163) были вместе с навигатором, расположенным под заголовком страницы и многие участники кликали на «крошку» (под названием n=10, наверху n=4 ), χ2(1, N = 30) = 4.82, p = .03.

4) Помогает ли цепочка пользователю в построении «метальной модели» структуры сайта?
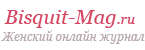
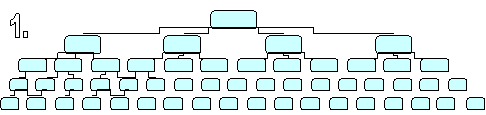
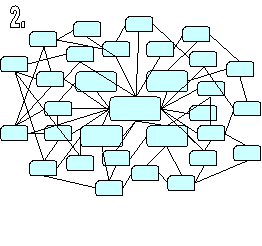
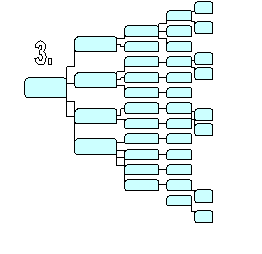
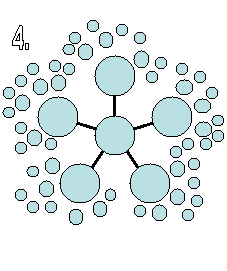
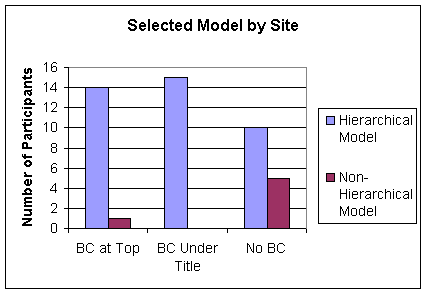
После завершения задач поиска на сайте, мы попросили участников выбрать одну из четырех моделей, которые наилучшим образом представили сайт (или снова представить свой вариант). Двое из моделей были, так сказать, иерархическими, т.е. 1. Вверх-вниз, 3. Право-левая; двое модели — неиерархическими, т.е. 2. Спайдер-веб, 4. Концентратор.

Ни один из участников не предложил собственную модель сайта. Результаты показывают, что участники, которые использовали этот сайт с пройденного пути (независимо от его местоположения) были более склонны выбирать иерархическую модель, чем те, которые использовали сайт без пройденного χ2 (2, N = 45) = 8,08, р = 0,02.
Обсуждения
В этом исследовании мы спроектировали задания таким образом, чтобы навигационная эффективность оптимизировалась через цепочку. Несмотря на это, только 6% кликов приходятся на цепочку. В то время как 40% участников использовали «хлебные крошки», эксплуатация была ниже, чем у других навигационных средств, таких как Главная навигационная панель, кнопка «Назад» и встроенные ссылки.
Пользователи навигационной цепочки использовали и кнопку «Назад», но реже, чем те, кто не использует цепочку, хотя, не были найдены отличия в эффективности посещенных страниц, панелей навигации, ссылок, или времени для завершения поиска. Даже неизвестно понимали ли участники назначение цепочки, в целом, как инструмента навигации. Будущие исследования должны поставить цель упростить работу с цепочкой и минимизировать нагрузку изучения для эффективности использования.
Местонахождение пути навигационной цепочки оказывает влияние на использование. «Хлебные крошки» расположенные под заголовком страницы (на уровне глаз и близко к другим ссылкам на странице) были использованы чаще, чем те, которые располагались просто в верхней части страницы. Поэтому, рекомендуется, устанавливать цепочку в правильном месте, а не просто вверху страницы. Результаты также подсказывают, что воздействие на навигационную цепочку может влиять на модель сайта, образованную самим пользователем.
Участники, которые использовали этот сайт, при помощи цепочки, были более склонны выбирать иерархическую модель, чем те, которые не использовали ее вовсе. Данная оценка «ментальной модели» пользователя требует дальнейшего изучения.
Оригинал статьи — http://usabilitynews.org/breadcrumb-navigation-further-investigation-of-usage